What is cognitive load?
In 2013, the Nielsen Norman Group gave us a definition of cognitive load for user experience. Basically, human brains are like computers and have limited processing power. NNG put it this way: “When the amount of information coming in exceeds our ability to handle it, our performance suffers. We may take longer to understand information, miss important details, or even get overwhelmed and abandon the task.”
So, if the cognitive load for these sites is this great, who makes it through?
Students with the context and support around them to make the cognitive load lighter. That is, students who have educated parents and attend well-funded schools with teachers and guidance counselors who have time for them.
Who doesn’t make it through this mess?
The very students we think of when we talk about diversity, equity, and inclusion. Students from less privileged backgrounds, with fewer financial and social resources. Students who don’t have a history of higher education in their family, and lack the context for this information. Students who attend understaffed schools that don’t have the resources to support them at this level.
Universities try to help by creating more content.
But as university marketers, we’re good people who want to help. So, what do we do?
We create more content.
Like pages full of additional links and resources for Hispanic and Latino students. Or additional applications for students from low-income backgrounds. Or other requirements, like writing a separate essay if you are a student of color applying through a pathway. Or complicated language explaining the financial resources you do and don’t have access to if you’re covered by the DACA program.
We create more content, more steps, more info to interpret and understand, more hoops to jump through, more things to do.
The issue is that more content equals a heavier cognitive load. And cognitive load is a barrier keeping equity-deserving students away from our institutions.
“Cognitive load is a barrier keeping equity-deserving students away from our institutions.”
Think back to the definition of cognitive load. If the load is too great, a student might not even try the task in the first place. Getting rejected from universities isn’t even the issue here. Many underrepresented students don’t even make it past their very first task: trying to apply!
And even worse, this type of content can cause harm. A minority student who exits your complicated website doesn’t think, “Wow, they should really work on their content.” Instead, they might think they are not “worthy” or “good enough” for your institution.
Universities can remove the content barrier using content strategy principles.
Content strategy has some practical tools that can reduce cognitive load. Here are four:
1. Use content structuring and personalization.
Instead of putting the onus on the student to search and interpret dozens of pages, why not show them only the relevant pieces of info? Today’s CMS systems can create web pages that are personalized, based on who’s reading them.
They do this by storing blocks of content instead of pages of content. Blocks are tagged and categorized to be pulled into relevant pages. So an “Applying to college” page would look different for a domestic student than for an international one.
Content structure and personalization for both U.S. applicants and International applicants
2. Think about the user’s top tasks.
How do you know what content to put on a page? You can create a list of top tasks for your key audiences. Top tasks are the things users should easily be able to accomplish on your website. (Keep the list short: ten items or fewer.) Identifying these tasks focuses the work of your designers and content creators, and as a bonus, it can help break down your internal siloes too.
These are some top tasks for a typical prospective student:
- Look up a program
- Find all the requirements to apply
- Apply
- See if I qualify for scholarships and financial aid
- Ask a question
How would your admission pages change if they were designed to address these top tasks?
3. Create empathy maps.
I love empathy maps because they bring context to the forefront. They don’t just tell you what content you need, but where it should exist and how it should sound.
In Tracy Playle’s book, The Connected Campus, she presents to us an empathy map adapted for higher education. We see four quadrants, representing what users are thinking, seeing, feeling, and doing. The Thinking quadrant tells you what to write, Seeing tells you which channels to use, Doing lets you see what you’re competing for attention with, and Feeling hints at the tone you should use.
Empathy maps: thinking, seeing, feeling, doing
I want to focus on feeling for a moment. In its 2023 Fall Senior Survey, Niche found that “the majority of students reported feeling hope, excitement, and anxiety. One-third or less of students said they felt afraid or confused.” How might you want to change your tone if you know you’re dealing with anxiety and fear?
Here’s an example of a university’s response to a make-or-break question.
How might this answer change with a little empathy? “No, we’re so sorry […] but here are the scholarships you can apply for.” The answer doesn’t change, but how students feel when they read it will.
One last thing on feeling.
I want to point out three of the feeling words in particular: ignorant, scared, and shame. Niche also reported that “both low-income and first-generation students were more likely to report feeling negative emotions associated with starting college.”
As an immigrant myself, I remember the (irrational) terror that I might mess up one day and accidentally get my family deported. What if that form that has my address and status got sent to immigration and they showed up at our home?
Please keep in mind that — especially in these processes that require so much personal information — the vulnerable teenager on the other side of the screen needs your website to be as human as it can be.
“The vulnerable teenager on the other side of the screen needs your website to be as human as it can be.”
4. Improve readability.
Readability is a measure of how complex your words and sentences are, typically reported at an educational level. For general audiences, it’s best to aim for reading level around seventh to ninth grade. This will reduce cognitive load for your users, increase their comprehension, and remove obstacles to action.
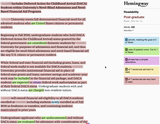
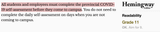
You can measure your content’s readability using online tools. My favorite is the Hemingway Editor (and it’s free!). All you need to do is copy your text and paste it in. Hemingway calculates the reading level and highlights your sentences in different colors, depending on issues that you might need to address.
This sample content is intended to explain to DACA students what they can do to get financial aid at this university. But it’s written at a post-graduate reading level. How many DACA students have access to a person with a post-graduate degree to support them through the admissions process? How many might not even try to apply after landing on this page?
Just imagine the red lines in this image as actual bricks, and you can very clearly see the big wall we’ve put up to keep these students out.
“Our content looks like a red brick wall that is keeping students out.”
How do you simplify your language? There are many resources out there for learning to write for the web. My beginner’s trick is to use spoken language. Instead of jumping straight into writing, pretend you’re explaining something to someone sitting across from you at a coffee shop. Out loud. Write down the verbal language you would use, then clean it up.
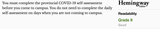
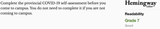
Another easy trick is to use the second person: “you” and “your.” This simple change can make a drastic difference in your readability level. Take a look at the example below.
Using “you” and spoken language
Content strategy isn’t enough.
These four content strategy practices can help you reduce cognitive load, and thus reduce the barriers keeping students away from your institution.
But it’s still not enough. So, what is?
I don’t know the answer … but I do know the questions.
What would admissions look like if we actually wanted students from underrepresented groups at our institutions? What would it look like if we started over? We could lighten the cognitive load overall and handle the entire process internally by asking specifically for what we need, when we need it — one on one.
I hear the inner voices of enrollment leaders everywhere: “That’s not scalable.” It’s not.
But should equitable admissions be scalable? Isn’t making scalable systems just another way to make people the same? To make them fit within a majority?
Equitable admissions processes shouldn’t be scalable. We shouldn’t try to make people fit in neat boxes that we can run regressions on. Equitable admissions should be about opening up the doors to opportunity and providing hyper-personalized support to each individual.
“Equitable admissions processes shouldn’t be scalable.”
Or we can take it even further.
At its core, the purpose of admissions is to assess potential. The potential to make it through college, and the potential to be successful afterward. What if we just assumed everyone has that potential up front? Might we divert our time and resources from trying to screen them, and invest in helping them learn, grow, and harness their talents instead?
Marketers have a role to play in equity.
While most enrollment marketers can’t singlehandedly change the admissions process so fundamentally, there is something we can do. We can remove the content barrier.
If we keep doing what we’re doing, in the same way, we’re actually creating more barriers for the very students we say we’re trying to help. Instead, let’s step up and be the people who help reduce the cognitive load for these students who have no one else to help them bear it.
Nothing is stopping you.
Take ownership and tear down the red brick wall.







![Screen capture of university website frequently asked questions page. The question is, "Am I eligible for [Reacted] Tuition Promise, [Reacted] Promise, and/or FASTrack if I have DACA or am an undocumented student?" The answer is "No. Each of these opportunities requires [Reacted] residency, determined by state statute, which is typically not provided to DACA or undocumented students. Each also requires a FAFSA, which cannot be completed by a DACA or undocumented student. However, there are a number of smaller scholarships available for which students may apply that do not require FAFSA eligibility."](/_gatsby/image/7b1c664ff3b64591f1d34da8d8c598a1/a7496d2291f5f0df453baf86219d654c/DACA-FAQ-1.png?u=https%3A%2F%2Flive-ologie.pantheonsite.io%2Fwp-content%2Fuploads%2F2022%2F12%2FDACA-FAQ-1.png&a=w%3D160%26h%3D46%26fm%3Dpng%26q%3D90&cd=2022-12-19T16%3A43%3A05)